添加 iframe 的语法
URL 指向隔离页面的位置。
iframe - 设置高度和宽度
height 和 width 属性用于指定 iframe 的高度和宽度。
属性值的默认单位是像素,但也可以设置百分比(例如“80%”)。
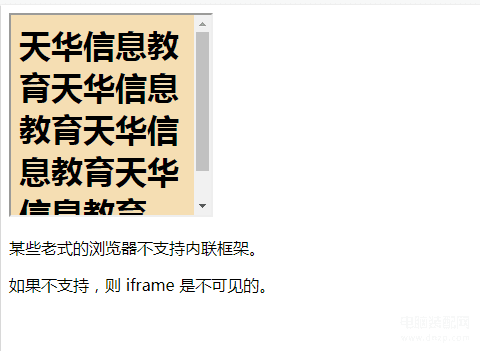
示例
一些较旧的浏览器不支持内联框架。
如果不支持,iframe 是不可见的。

HTML基础教程:如何使用Iframe
iframe - 删除边框
frameborder 属性指定是否在 iframe 周围显示边框。
将属性值设置为“0”以删除边框:
示例
一些较旧的浏览器不支持内联框架。
如果不支持,iframe 是不可见的。

HTML基础教程:如何使用Iframe
使用 iframe 作为链接的目标
iframe 可以用作链接的目标。
链接的目标属性必须引用 iframe 的名称属性:
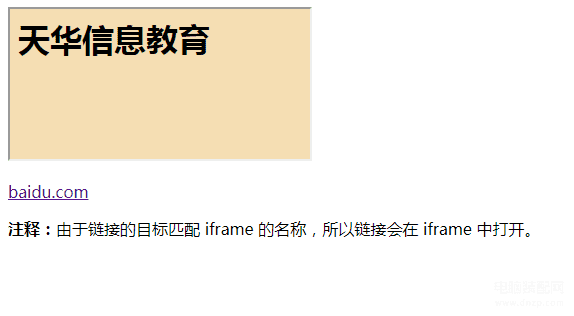
示例
注意:由于链接的目标与 iframe 的名称匹配,因此链接会在 iframe 中打开。

HTML基础教程:如何使用Iframe
希望以上内容能够解答您的一些疑惑。可能有什么问题或者需要改进。请留言更正。感觉还不错。欢迎关注、收藏、转发

























还木有评论哦,快来抢沙发吧~